Redux Frameworki olemasolu kontrollimine ja paigaldamine
First, you need to ensure that the Redux Framework is installed and active. If the plugin isn’t available, you’ll create a function that checks for its existence and, if necessary, installs it. To do this, you’ll leverage WordPress’s built-in functions for installing and activating plugins.
The first step is to make sure WordPress is fully loaded, since you’ll need several admin functions that aren’t available otherwise. If the Redux Framework class is missing, you’ll use the Plugin_Upgrader class to automatically download and install the plugin. Once installation succeeds, you’ll activate the plugin.
/**
* Plugin Name: Custom Text Widget
* Plugin URI: https://example.com
* Description: A simple plugin to add customizable text to your site.
* Version: 1.0
* Author: Your Name
* Author URI: https://yourwebsite.com
* License: GPL2
*/
// Prevent direct access to the file
if (!defined('ABSPATH')) {
exit;
}
function check_and_install_redux_framework() {
if ( ! function_exists( 'wp_generate_password' ) ) {
error_log( 'WordPress ei ole täielikult laaditud. Redux Frameworki paigaldamine peatatud.' );
return;
}
if ( ! class_exists( 'ReduxFramework' ) ) {
require_once ABSPATH . 'wp-admin/includes/plugin-install.php';
require_once ABSPATH . 'wp-admin/includes/file.php';
require_once ABSPATH . 'wp-admin/includes/misc.php';
require_once ABSPATH . 'wp-admin/includes/class-wp-upgrader.php';
$plugin_slug = 'redux-framework';
$plugin_info = plugins_api( 'plugin_information', array( 'slug' => $plugin_slug ) );
if ( is_wp_error( $plugin_info ) ) {
error_log( 'Redux Frameworki info hankimisel ilmnes viga: ' . $plugin_info->get_error_message() );
return;
}
$upgrader = new Plugin_Upgrader();
$installed = $upgrader->install( $plugin_info->download_link );
if ( $installed ) {
$plugin_file = WP_PLUGIN_DIR . "/$plugin_slug/$plugin_slug.php";
if ( file_exists( $plugin_file ) ) {
activate_plugin( $plugin_file );
} else {
error_log( 'Redux Frameworki paigaldamine ebaõnnestus: Pluginat ei leitud.' );
}
} else {
error_log( 'Redux Frameworki paigaldamine ebaõnnestus.' );
}
}
}
add_action( 'admin_init', 'check_and_install_redux_framework' );Redux Framework Setup
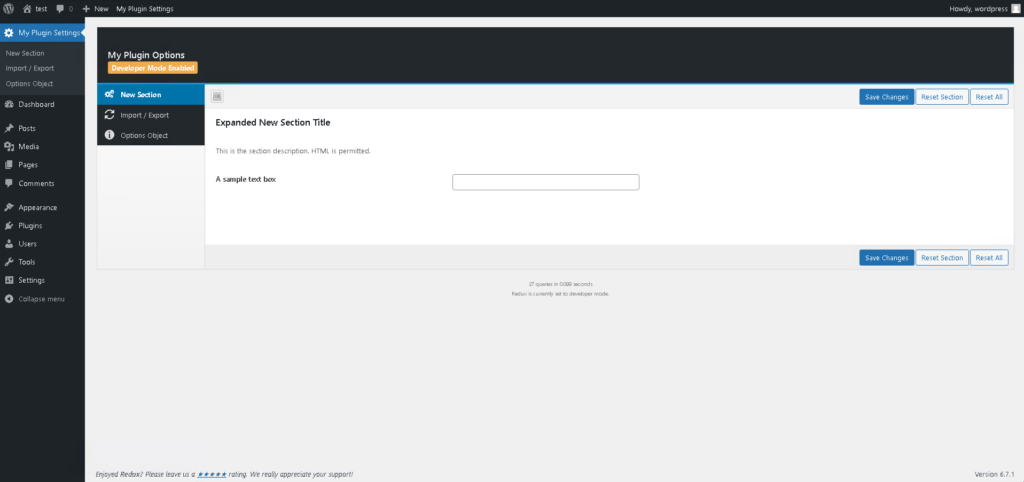
The basic configuration of the Redux Framework is required to define the plugin’s global administrative options. To achieve this, we initialize the Redux Framework using its setArgs and setSection methods. With setArgs, we specify properties like the plugin’s name, menu type, and other general settings. With setSection, we create configuration sections and add fields to them.
Configuring the Redux Framework in this way gives users a flexible, visual interface for managing the plugin. In our example, we add a section called “General Settings”, where users can customize a text field and set default values for select inputs. This ensures that the plugin’s functionality can adapt to a variety of use cases.

$opt_name = 'my_options';
$args = array(
'opt_name' => $opt_name,
'display_name' => 'My Plugin Options',
'menu_title' => 'My Plugin Settings',
'page_title' => 'My Plugin Options',
'admin_bar' => true,
'menu_type' => 'menu',
'allow_sub_menu' => true,
'page_parent_post_type' => 'page','post',
'customizer' => true,
);
Redux::setArgs( $opt_name, $args );
Redux::set_sections(
$opt_name,
array(
array(
'title' => 'New Section',
'icon' => 'el-icon-cogs',
'heading' => 'Expanded New Section Title',
'desc' => '<br />This is the section description. HTML is permitted.<br />',
'fields' => array(
array(
'id' => 'opt-text',
'type' => 'text',
'title' => 'A sample text box',
),
),
)
)
);Redux::set_section(
'OPT_NAME',
array(
'title' => 'New Section',
'icon' => 'el-icon-cogs',
'heading' => 'Expanded New Section Title',
'desc' => '<br />This is the section description. HTML is permitted.<br />',
'fields' => array(
array(
'id' => 'opt-text',
'type' => 'text',
'title' => 'A sample text box',
),
),
),
true
);
Adding Redux Framework Metaboxes to a Custom Post Type
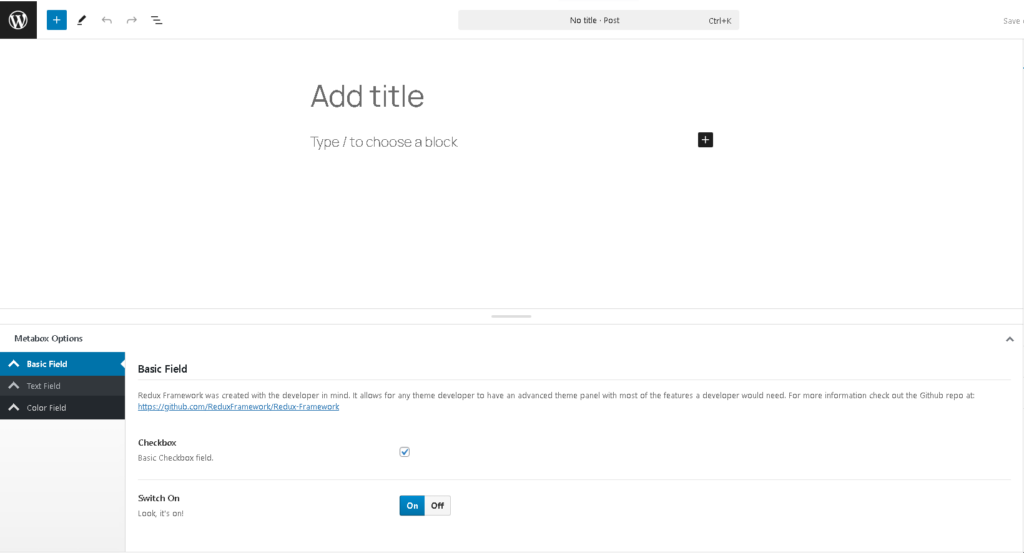
Once your custom post type is registered, you can attach metaboxes to it using the Redux Framework. Metaboxes are the boxes you see in the WordPress admin that let you enter extra data for individual posts. For example, we’ll create two primary fields: a text field and a select field. The text field lets users enter custom text, while the select field offers a set of predefined options.
We add these metaboxes via Redux’s Metabox API, where we specify:
post_type– which custom post type the boxes should appear onpositionandpriority– where in the editor the boxes should be displayed- Sections – grouping related fields together
Within each section, you define your fields (e.g. text, select) and their settings so the boxes render exactly where and how you need them in the admin interface.

// Standard metabox.
Redux_Metaboxes::set_box(
$opt_name,
array(
'id' => 'opt-metaboxes',
'title' => esc_html__( 'Metabox Options', 'your-textdomain-here' ),
'post_types' => array( 'page','post' ),
'position' => 'normal', // normal, advanced, side.
'priority' => 'high', // high, core, default, low.
'sections' => array(
array(
'title' => esc_html__( 'Basic Field', 'your-textdomain-here' ),
'id' => 'opt-basic-fields',
'desc' => esc_html__( 'Redux Framework was created with the developer in mind. It allows for any theme developer to have an advanced theme panel with most of the features a developer would need. For more information check out the Github repo at:', 'your-textdomain-here' ) . ' <a href="https://github.com/ReduxFramework/Redux-Framework">https://github.com/ReduxFramework/Redux-Framework</a>',
'icon' => 'el-icon-cogs',
'fields' => array(
array(
'id' => 'opt-checkbox',
'type' => 'checkbox',
'title' => esc_html__( 'Checkbox', 'your-textdomain-here' ),
'subtitle' => esc_html__( 'Basic Checkbox field.', 'your-textdomain-here' ),
'default' => true,
),
array(
'id' => 'switch-on',
'type' => 'switch',
'title' => esc_html__( 'Switch On', 'your-textdomain-here' ),
'subtitle' => esc_html__( 'Look, it\'s on!', 'your-textdomain-here' ),
'default' => 1,
),
),
),
array(
'title' => esc_html__( 'Text Field', 'your-textdomain-here' ),
'desc' => esc_html__( 'Redux Framework was created with the developer in mind. It allows for any theme developer to have an advanced theme panel with most of the features a developer would need. For more information check out the Github repo at:', 'your-textdomain-here' ) . ' <a href="https://github.com/ReduxFramework/Redux-Framework">https://github.com/ReduxFramework/Redux-Framework</a>',
'icon' => 'el-icon-cog',
'id' => 'opt-text-fields',
'subsection' => true,
'fields' => array(
array(
'title' => esc_html__( 'Text Field', 'your-textdomain-here' ),
'id' => 'opt-text',
'type' => 'text',
),
),
),
array(
'title' => esc_html__( 'Color Field', 'your-textdomain-here' ),
'desc' => esc_html__( 'Redux Framework was created with the developer in mind. It allows for any theme developer to have an advanced theme panel with most of the features a developer would need. For more information check out the Github repo at:', 'your-textdomain-here' ) . ' <a href="https://github.com/ReduxFramework/Redux-Framework">https://github.com/ReduxFramework/Redux-Framework</a>',
'icon' => 'el-icon-pencil',
'id' => 'color-section',
'fields' => array(
array(
'id' => 'opt-color',
'type' => 'color',
'title' => esc_html__( 'Color Field', 'your-textdomain-here' ),
'default' => '#333333',
'required' => array( 'opt-layout', '=', 'on' ),
),
),
),
),
)
);
// Metabox sidebar.
Redux_Metaboxes::set_box(
$opt_name,
array(
'id' => 'opt-metaboxes-3',
'post_types' => array( 'spartan_gallery_type' ),
'position' => 'side', // normal, advanced, side.
'priority' => 'high', // high, core, default, low.
'sections' => array(
array(
'id' => 'test-sidebar',
'icon_class' => 'icon-large',
'icon' => 'el-icon-home',
'fields' => array(
array(
'id' => 'sidebar',
'title' => esc_html__( 'Sidebar', 'your-textdomain-here' ),
'desc' => esc_html__( 'Please select the sidebar you would like to display on this page. Note: You must first create the sidebar under Appearance > Widgets.', 'your-textdomain-here' ),
'type' => 'select',
'data' => 'sidebars',
'default' => 'None',
),
),
),
),
)
);
Miks selline lähenemine?
Kõik need sammud töötavad ühtse eesmärgi nimel: pakkuda kasutajatele paremat kontrolli ja kohandamisvõimalusi WordPressi administraatoripaneelis. Redux Framework teeb keeruliste seadistuste loomise lihtsaks, pakkudes arendajatele tugevaid tööriistu ja kasutajatele selgeid valikuid. Kohandatud postituse tüüp ja metakastid võimaldavad aga luua spetsiifilisi sisuobjekte, mida saab mugavalt hallata ja kasutada erinevates kontekstides.
Kokkuvõte
Antud juhendis on samm-sammult näidatud, kuidas integreerida Redux Framework WordPressi pistikprogrammi, luua kohandatud postituse tüüp ning lisada sellele metakastid ja üldised seadistused. See lähenemine võimaldab pakkuda kasutajatele sujuvat ja kohandatavat kogemust, parandades nii pistikprogrammi kasutusmugavust kui ka funktsionaalsust. Soovitame seda metoodikat kasutada kõikides projektides, kus on oluline pakkuda paindlikke ja visuaalselt arusaadavaid konfiguratsioonivalikuid.
Väljad mida saab lisada metakastidele või wordpress teemale või pistikprogrammile